
|
Elektronikus Felsőoktatási Tankönyv- és Szakkönyvtár |
A Windows Application projektek készítése már a kezdeti lépésekben eltér a Console Application típusétól, mivel lényegesen több forráskód és erőforrás szükséges a készítésükhöz. Az ilyen típusú programoknak rendelkezniük kell egy ablakkal, az ablakot leíró osztállyal, s a forráskóddal, ami definiálja az előbbiek működését. Az alkalmazás fő része maga a Form, melyre a többi komponenst rakhatjuk. Amikor futtatjuk a programot, akkor is ez a Form lesz az, ami megjelenik a képernyőn, mint Windows alkalmazás.
Készítsük el az első Form-mal rendelkező programunkat! Indítsuk el .NET fejlesztői eszközt! A File menü new menüpontjában található listából válasszuk a new project-et! Ezt megtehetjük úgy is, hogy a Start Page lapon, ami az indításkor megjelenik a szerkesztő részben, rákattintunk a new project linkre.
Ekkor elindul a New Project - varázsló, ahol ki kell választanunk azt a programozási nyelvet, mellyel dolgozni szeretnénk. Jelöljük ki a C# nyelvet! Az ablak jobb oldali részében meg kell mondanunk, hogy milyen típusú alkalmazást szeretnénk készíteni. Most ne a megszokott Console Application típust válasszuk, hanem a Windows Applicationt! Határozzuk meg a program nevét, majd azt a könyvtárat, ahova el akarjuk menteni a fájlokat! Érdemes külön könyvtárat készíteni minden programnak, hogy a fájlok ne keveredjenek össze.
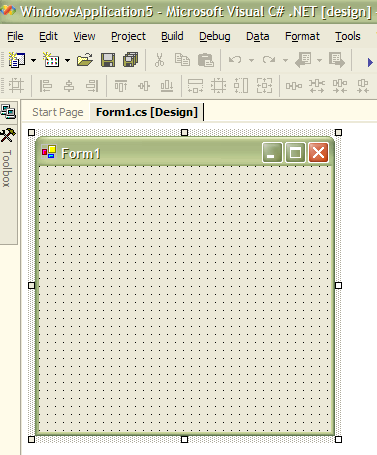
Az jóváhagyást követően a .NET dolgozni kezd. Generálja a programunkhoz szükséges fájlokat, előállítja a Form-ot, a kódszerkesztőbe betölti a forráskódot.

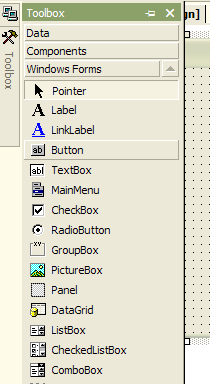
A forráskódot kezdetben nem is láthatjuk, csak a Form felületét a Design ablakban. Itt tudjuk szerkeszteni, és vezérlő elemeket is itt adhatunk hozzá. A Form-ra helyezhető komponenseket a bal oldali, Toolbox feliratú, előugró panelen találjuk meg. (A panel a többihez hasonlóan fixálható, de sajnos túl sokat takar a hasznos felületből. A vezérlők működését más fejezetek mutatják be.)

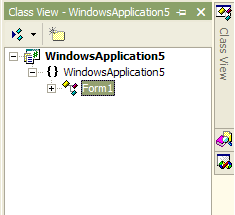
A .NET ablakának a jobb oldalán (nem alapértelmezés szerinti beállítások esetén máshol is lehet) találunk egy függőleges panelt, melynek a felirata Class View. A panelre kattintva tudjuk megmondani a szerkesztőnek, hogy mutassa meg a forráskódot. A panel a projekt elemeit fa struktúrába szervezve tartalmazza. Ha itt kiválasztjuk a Form1 címkét, és duplán kattintunk rá, a szerkesztőbe betöltődik a Form-hoz tartozó kód.

A program sorait tanulmányozva rögtön feltűnik az, hogy a using rész kibővült a következő hivatkozásokkal:
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
Az importált elemek közt helyet kapott a Windows form-okat leíró osztály, a komponensekhez és a grafikus felület programozásához szükséges hivatkozások. Amennyiben újabb komponenseket adunk a Form-hoz, a lista tovább bővülhet.
A forráskód tartalmazza a saját névterét is, melyet tetszés szerint átnevezhetünk.
namespace WindowsApplication1{…}
A névtérhez tartozó program részeket kapcsos zárójelei között helyezhetjük el. Itt foglal helyet a Form osztály definíciója, konstruktora, destruktora és az inicializálásához szükséges utasítások.
public class Form1 : System.Windows.Forms.Form
{
private System.ComponentModel.Container components = null;
public Form1()
{
InitializeComponent();
}
protected override void Dispose( bool disposing )
{
if( disposing )
{
if (components != null)
{
components.Dispose();
}
}
base.Dispose( disposing );
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
this.Size = new System.Drawing.Size(300,300);
this.Text = "Form1";
}
#endregion …
}
A Main() függvényt a lista végén, de még a Class zárójelein belül definiálhatjuk, de ezt a .NET megteszi helyettünk. A Main() függvénynek jelenleg az egyetlen utasítása az Appliaction.Run();, melynek a feladata az alkalmazás elindítása.
static void Main()
{
Application.Run(new Form1());
}
A Form Designer és a Form1.cs, vagyis a forráskód ablakai közt válthatunk, ha rákattintunk egérrel a kívánt ablak fejlécére. Amennyiben a Form-on, vagy a ráhelyezett vezérlők valamelyikének a felületén duplát kattintunk, a kódszerkesztőbe ugrik a kurzor, de ebben az esetben az adott elem valamely eseményét kapjuk. A programozás során a két ablak közt folyamatosan váltogatni kell, mivel a Windows Application projektek készítése a forráskód és a felület együttes szerkesztését igényli.
A projekt futtatása az F5 billentyű leütésekor indul el. A .NET ellenőrzi a kód helyességét, ezután elindítja a Programot. (Természetesen a háttérben bonyolult műveletek hajtódnak végre, elindul az előfordítás, optimalizálás, stb.) A Form megjelenik a képernyőn a szerkesztő ablaka előtt. Ez a Form külön alkalmazásként fut, rendelkezik saját memória területtel, megjelenik a Windows Task- listájában. Ha leállítjuk, visszakerülünk a szerkesztőbe, s tovább dolgozhatunk a forráskódon.
A .NET kezelői felületén még számos panel található a felsoroltak mellet. A Toolbox felett foglal helyet a Server Explorer, mely lehetőséget nyújt a számítógép erőforrásainak (adatbázisok, DLL fájlok, különböző szerverek, service-ek) megtekintésére, tallózására.
A jobb oldalon találjuk Dinamikus Help rendszert, ami csak abban az esetben működik megfelelően, ha telepítettük a számítógépünkre az MSDN Library minden CD-jét, vagy rendelkezünk internet kapcsolattal. A Help rendszert az F1 billentyűvel is aktivizálhatjuk. Próbáljuk ki, hogyan működik! Gépeljük be a szerkesztőbe az int szót, jelöljük ki, majd nyomjuk le az F1-et. Egy új ablak nyílik, melyben az int típusról megtalálható, összes információ szerepelni fog: forráskód példák, leírások, praktikus dolgok. A Help használata elengedhetetlen a Windows programok írásakor, mivel a rendelkezésre álló osztályok és tagfüggvények száma olyan hatalmas, hogy senki nem tudja fejben tartani azokat.
Végül a képernyő alsó részén kaptak helyet a futtatási információkat és az esetleges hibák okát feltáró Output és Debug ablakok, melyeket a Consol Application projekteknél is megtalálhattunk. Ezeket be is zárhatjuk, mivel a következő futtatáskor úgyis újra megjelennek.
A Consol Application projektek készítése bonyolultabb az eddig tanult alkalmazásokénál. Nagyobb programozói tudást igényelnek és feltételezik a magas szintű Objektum Orientált programozási ismereteket.