
|
Elektronikus Felsőoktatási Tankönyv- és Szakkönyvtár |
A listák nagy helyet foglalnak a formokon, és az általuk felkínált elemek nem bővíthetőek a felhasználó által. Ezen problémák megoldására használhatjuk a combobox osztályt. Ez egyesíti a szerkesztő mező (edit) és a lenyíló lista tulajdonságait. Első pillantásra egy TextBox-ot láthatunk a jobb oldalán egy nyilacskával.

Feladata: Adatok legördülő ablakban történő megjelenítése
Megjelenés
|
BackColor |
a ComboBox háttérszíne |
|
Cursor |
a kurzor típusa, ami megjelenik a vezérlő fölött, amikor az egérkurzort fölé mozgatjuk |
|
DropDownStyle |
a megjelenést és a működést vezérli |
|
Font |
szöveg megjelenítésére használt betűtípus |
|
ForeColor |
előtérszín (pl. betűszín) |
|
Text |
a vezérlőben látható szöveg |
Viselkedés
|
AllowDrop |
meghatározza, hogy a vezérlő fogadhat-e „Fogd-és-vidd” értesítéseket |
|
ContextMenu |
helyi menü, ami a vezérlőn jobb egérgombbal történő kattintásra jelenik meg |
|
DrawMode |
A ComboBox megrajzolási módját vezérli |
|
DropDownWidth |
a legördülő ablak szélessége pixelben |
|
Enabled |
azt jelzi, hogy a ComboBox engedélyezett, vagy nem |
|
IntegralHeight |
true, ha a listarészlet csak teljes elemeket tartalmazhat, különben false |
|
ItemHeight |
a ComboBox egy elemének magassága pixelben |
|
MaxDropDownItems |
A legördülő listában egyszerre látható bejegyzések maximális száma |
|
MaxLength |
a ComboBox beviteli részébe írható karakterek maximális száma |
|
Sorted |
Meghatározza, hogy a vezérlő tartalma rendezett vagy sem |
|
TabIndex |
az elem helyét adja meg a TAB sorrendben |
|
TabStop |
megmutatja, hogy az elem kiválasztható-e a TAB billentyű használatával |
|
Visible |
a vezérlő látható vagy nem |
Adat
|
DataSource |
a listát jelöli, ahonnan a vezérlő az elemeit veszi |
|
DisplayMember |
az adatforrás egy tulajdonsága, mezője, amit a comboboxban meg kívánunk jeleníteni |
|
Items |
Collection, a ComboBox elemeit tartalmazza |
|
Tag |
Tetszőleges célokra használható egész értékű mező |
Tervezés
|
Name |
A vezérlő neve |
|
Locked |
megmutatja, hogy a vezérlő átméretezhető, átmozgatható-e |
|
Modifiers |
A vezérlő láthatósági szintjét jelöli |
|
Anchor |
Horgony; a vezérlő mely szélei rögzítettek az őt tartalmazó konténer széleihez képest |
|
Dock |
megmutatja, hogy a vezérlő mely szélei vannak összekapcsolva az őt tartalmazó elem szélével |
|
Location |
Beállítja vagy lekérdezi a vezérlő bal felső sarkának az őt tartalmazó elem bal felső sarkától mért relatív távolságát |
|
SelectedValue |
Kiválasztott elem értéke |
Események
|
Click |
kattintáshoz kötődő esemény |
|
DoubleClick |
Dupla kattintáshoz kapcsolódó esemény |
|
DrawItem |
akkor következik be, amikor egy bizonyos elemet vagy területet meg kell rajzolni |
|
DropDown |
azt jelzi, hogy a ComboBox menüje legördült |
|
DropDownStyleChanged |
jelzi, hogy a DropDownStyle tulajdonság megváltozott |
|
HelpRequested |
A felhasználó segítséget kér a vezérlőről |
|
MeasureItem |
akkor következik be, amikor egy bizonyos elem magasságát ki kell számítani |
|
SelectedIndexChanged |
akkor következik be, amikor a ComboBox ’SelectedIndex’ tulajdonsága megváltozik, azaz újabb elem kerül kijelölésre |
|
StyleChanged |
jelzi, ha megváltozott a vezérlő stílusa |
|
SystemColorsChanged |
bekövetkezik, amikor a rendszerszínek megváltoznak |
A következő események mindegyike egy tulajdonság megváltozását jelzi:
|
BackColorChanged |
háttérszín |
|
ContextMenuChanged |
helyzetérzékeny menü |
|
CursorChanged |
kurzor |
|
DataSourceChanged |
adatforrás |
|
DisplayMemberChanged |
megjelenítendő adattag-forrás |
|
DockChanged |
igazítás |
|
EnabledChanged |
engedélyezettségi állapot |
|
FontChanged |
betűtípus |
|
ForeColorChanged |
előtérszín (betűszín) |
|
LocationChanged |
helyzet (Lásd Location) |
|
ParentChanged |
szülő |
|
SelectedValueChanged |
kiválasztott érték |
|
SizeChanged |
méret |
|
TabIndexChanged |
tab-sorrendbeli hely |
|
TabStopChanged |
TAB-bal történő kiválaszthatóság beállítása |
|
TextChanged |
szöveg |
|
VisibleChanged |
vizuális láthatóság |
A kritikus tulajdonság a DropDownStyle lehetséges értékei:
|
Simple |
Szerkeszthető mező, a lista mindig látszik |
|
DropDown |
Szerkeszthető mező, a lista lenyitható. (alapértelmezett) |
|
DropDownList |
Nem szerkeszthető a mező, a lista lenyitható |
A listához hasonlóan a comboboxban is az Items tulajdonság tárolja a lista elemeit. Ez a tulajdonság egy ObjectCollection típus. Így kezelése a szokásos metódusok használatával lehetséges.
|
Count |
Indexer, az elemek számát adja vissza |
|
Add |
Új elem felvétele a listához |
|
Insert |
Új elem beszúrása a listába |
|
Remove |
Elem törlése |
A felhasználó által kiválasztott elemet a SelectedItem tulajdonságon keresztül érjük el, ami egy objektumot ad vissza. Ha az indexére van szükségünk, akkor a SelectedIndex tulajdonságot használjuk.
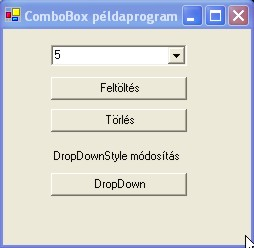
Tekintsünk néhány alapműveletet a példa segítségével:
A ’Feltöltés’ gombeseménykezelője egyszerű, egész számokkal tölti fel a combobox items tulajdonságát:
for (int i=0;i<10;i++)
comboBox1.Items.Add(i.ToString());
A ’Törlés’ gomb mind a Items tárolót, mind a text mezőt törli:
comboBox1.Items.Clear();
comboBox1.Text="";
Egy egyszerű switch szerkezettel módosíthatjuk a stílusát a comboboxnak:
switch (comboBox1.DropDownStyle)
{
case ComboBoxStyle.Simple: comboBox1.DropDownStyle =
ComboBoxStyle.DropDown;
button3.Text="DropDown";
break;
case ComboBoxStyle.DropDown: comboBox1.DropDownStyle =
ComboBoxStyle.DropDownList;
button3.Text="DropDownList";
break;
case ComboBoxStyle.DropDownList: comboBox1.DropDownStyle =
ComboBoxStyle.Simple;
button3.Text="Simple";
break;
}