
|
Elektronikus Felsőoktatási Tankönyv- és Szakkönyvtár |
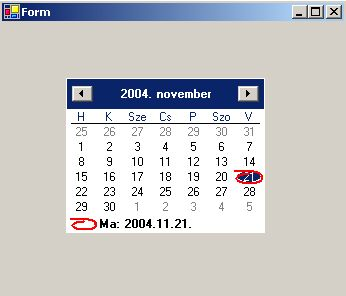
A MonthCalendar komponens egy grafikus felületet nyújt a felhasználóknak, hogy lekérdezzék és módosítsák a dátumot. A komponens egy naptárat jelenít meg. Egy rácsháló tartalmazza a hónap számozott napjait, oszloponként rendezve a hét napjaihoz (hétfő-vasárnap). A komponensen kijelölhetünk több dátumot is (megadható számú). Lehet a dátumok között lépkedni - hónapos lépésekben - a komponens címsávjában szereplő bal vagy jobb nyílra kattintva. Ellentétben a hasonló DateTimePicker komponenssel, ebben a komponensben több dátumot is kijelölhetünk.

A komponens kinézete változtatható. Alapértelmezés szerint az aktuális nap a naptárban pirossal be van karikázva, és fel van tüntetve a rács alatt is. A rács mellett megjeleníthetjük a hetek számait is. Egy tulajdonság megváltoztatásával akár több naptár is lehet egymás mellett vagy alatt. A hét kezdő napja is megváltoztatható: Angliában a hét vasárnappal kezdődik, nálunk hétfővel.
Bizonyos dátumokat megjelölhetünk félkövér írásmóddal, kiemelve őket a többi közül (fontos dátumok). Ezek lehetnek egyedi dátumok, évenkénti vagy havi dátumok.
Tulajdonságok (properties):
|
AnnuallyBoldedDates |
Tartalma az évenként előforduló fontos dátumokDateTime[] tömb |
|
BoldedDates |
Tartalma az egyedi fontos dátumokDateTime[] tömb |
|
CalendarDimensions |
A naptárak száma a komponensen belül (oszlop és sor)Alapértelmezés:Width=1; Height=1 |
|
FirstDayOfWeek |
A hét kezdő napjaAlapértelmezés: Default, ilyenkor a rendszertől kérdezi le a területi beállításokatÉrtéknek adhatjuk neki a hét napjainak nevét angolul (Monday, …) |
|
MaxDate |
Itt állítjuk be az elérhető legkésőbbi dátumot a naptárbanAlapértelmezés: 9998.12.31. |
|
MaxSelectionCount |
A naptárban kijelölhető napok maximális száma Alapértelmezés: 7 |
|
MinDate |
Itt állítjuk be az elérhető legkorábbi dátumot a naptárbanAlapértelmezés: 1753.01.01. |
|
MonthlyBoldedDates |
Tartalma a havonta előforduló fontos dátumokDateTime[] tömb |
|
ScrollChange |
Ez a változó állítja be, hogy a komponens előre és vissza gombjaival hány hónapot lépjen a naptárAlapértelmezés: 0 (a következő/előző hónapra léptet) |
|
SelectionRange |
A komponensben kijelölt napok intervallumaAlapértelmezés: mindkét érték az aktuális dátumot tartalmazza |
|
ShowToday |
Beállítja, hogy látható-e az aktuális dátum a komponens aljánAlapértelmezés: True |
|
ShowTodayCircle |
Beállítja, hogy a komponens bekarikázza-e az aktuális napot a naptárbanAlapértelmezés: True |
|
ShowWeekNumbers |
Beállítja, hogy a komponensen a napok sorai előtt látszik-e a hét sorszáma (1-52)Alapértelmezés: False |
|
TitleBackColor |
A komponens címsávjának háttérszíneAlapértelmezés: Kék |
|
TitleForeColor |
A komponens címsávján megjelenő betűk színeAlapértelmezés: Fehér |
|
TodayDate |
Az aktuális dátumPl.: 2004.05.06. |
|
TrailingForeColor |
Beállítja a naptárban megjelenő előző és következő hónapból belógó napok színétAlapértelmezés: Szürke |
Események (events)
|
DateChanged |
Akkor következik be, ha megváltozik a kijelölt dátumok intervalluma vagy előző/következő hónapra mozdul a naptár |
|
DateSelected |
Akkor következik be, ha a felhasználó kijelöl egy vagy több dátumot |
Kiemelt dátumok kezelése
Fontosabb dátumokat félkövér betűtípussal, kiemelten szerepeltethetünk a naptárban. Három tulajdonság (BoldedDates, AnnuallyBoldedDates és MonthlyBoldedDates) tárolhatja ezeket az egyedi, havonta vagy évente előforduló dátumokat. Ezek a tulajdonságok tartalmaznak egy tömböt, mely DateTime objektumokból áll. Hogyan lehet hozzáadni vagy elvenni ezek közül?
Dátum hozzáadás:
1. Hozzunk létre DateTime objektumot:
DateTime NyariSzunetKezdete = new DateTime(2004, 7, 1);DateTime NyariSzunetVege = new DateTime(2004, 9, 13);
2. A dátum kiemelése a komponenshez (komponens példányhoz) hozzáadással:(Három parancs: AddBoldedDate, AddAnnuallyBoldedDate, AddMonthlyBoldedDate)
monthCalendar1.AddBoldedDate(NyariSzunetKezdete);monthCalendar1.AddBoldedDate(NyariSzunetVege);
vagyEszerre több fontos dátum létrehozása és komponenshez társítása:
DateTime[] Vakaciok = {NyariSzunetKezdete, NyariSzunetVege};monthCalendar1.BoldedDates = Vakaciok;
Dátumok visszaállítása (félkövér szedés megszüntetése):
monthCalendar1.RemoveBoldedDate(NyariSzunetKezdete);
(Használható még a RemoveMonthlyBoldedDate és RemoveAnnuallyBoldedDate parancs is)
Az összes kiemelt dátum törlése:
monthCalendar1.RemoveAllBoldedDates();monthCalendar1.RemoveAllAnnuallyBoldedDates();monthCalendar1.RemoveAllMonthlyBoldedDates();